看看效果图!

大家只要知道制作方法就行了,我相信你们做的肯定比我好!
高手们看了请指点下哦!
下面开始制作
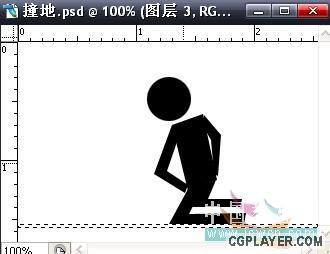
1.建立一个300*200的文件,新建图层1,用钢笔工具绘制人的头、身体、手和脚,填充黑色,
对了,还有个地面,用矩形选框工具建立个选区然后填充黑色,第一个图层是跪地的。




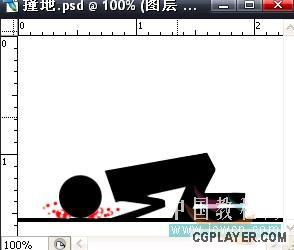
2.新建图层2,同样用钢笔工具绘制一个头撞地的人。

适当调整笔头的大小和硬度,画出撞击喷溅出来的血,这一层不用画很多血,因为还要画一层。

4.复制图层2副本,得到图层2副本2,在上一图层的基础上画上更多的血,达到一种夸张喷溅的效果。

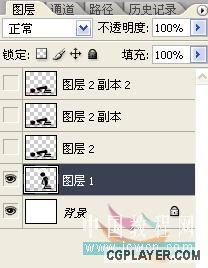
5.OK,PS部分制作完成了,一共4个图层,关闭图层2、图层2副本和图层2副本2的小眼睛,
只显示背景层和图层1,然后转到IR开始制作动画。


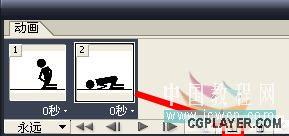
6.先复制当前帧,然后选择图层2打开小眼睛,关掉图层1的眼睛



接下来把撞地出血(图层2副本)、撞地出血夸张溅血效果(图层2副本2)都复制到动画面板上,
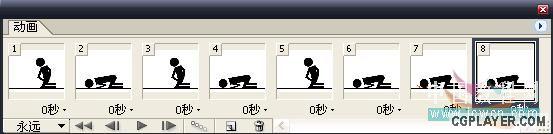
方法跟第1第2帧一样,一共8帧动画。

7.调整延迟,同时选择前6帧,也就是三次撞地的效果,点击“秒”边上的小三角,出来个选项框,把延迟设为0.3秒